请在此处找到带有所有图像的完整艺术品
介绍
嘿!我的名字是 Andy Baigent,我是英国 Creative Assembly 的一名环境艺术家,我目前正在控制台团队中开发他们的新 FPS IP。我已经在这个行业工作了大约 8 年,参与过从移动到 AAA 控制台和 PC 游戏的各种项目,最著名的是 Driveclub 和 Star Citizen。
从很小的时候起,我就总觉得 3D 很吸引人,我喜欢看 CGI 电影和游戏的“制作”/幕后视频(我现在仍然喜欢!)。这一点,再加上多年玩游戏的经历,确实让我对 3D 艺术产生了兴趣,但直到我上大学后不久,我才专注于环境和道具。
目标/计划 Pt1
当我开始这个项目时,我离开 Cloud Imperium Games 大约两年了,我在那里工作星际公民,我真的很想回去尝试使用相同的工作流程制作一个小环境,但是,在虚幻引擎 4 中。这有点构成由于我已经很长时间没有正确使用 UE4,所以这是一个轻微的挑战,在那之前我的大部分个人工作都是在 Marmoset Toolbag 和 CryEngine、Lumberyard、Unity 和专有引擎(基本上除了 Unreal 之外的一切)方面的专业工作,所以开放经过这么长时间的 UE4 奇怪地令人生畏。
在这个阶段我不知道我想做什么,所以我通过 Google、Pinterest 和 ArtStation 倾诉,在查看了大量不同的概念和环境工作后,我最终找到了Oliver Guiney 的这个概念:
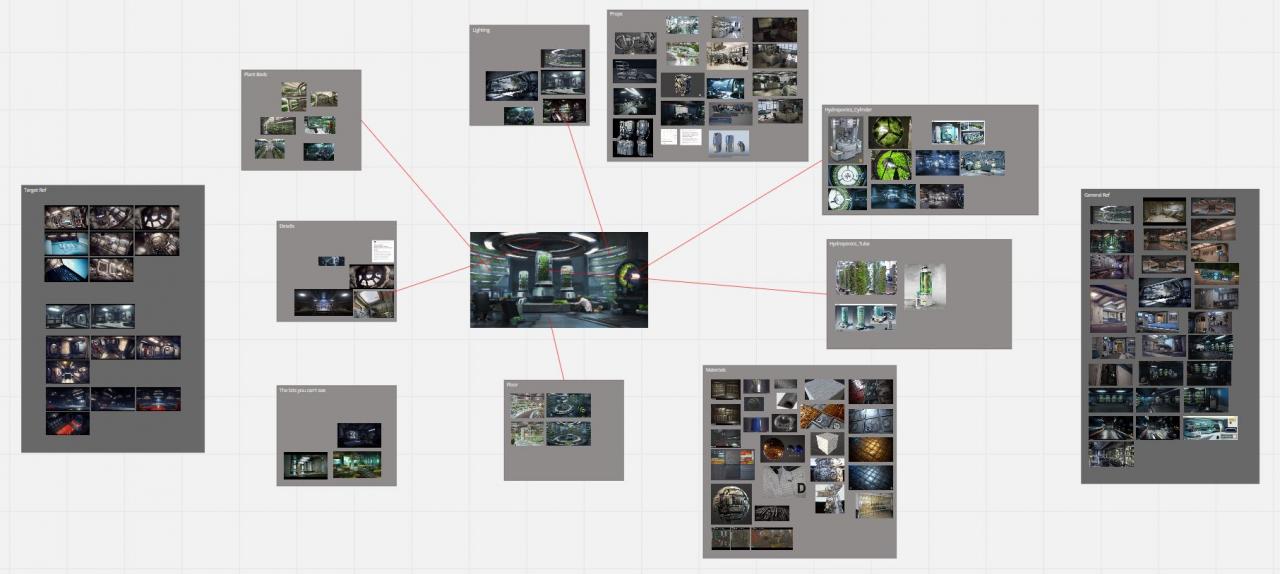
幸运的是,Oliver 对他的概念进行了细分,并提供了到他的 Pinterest 板的链接,所以从一开始它就给了我很多想法和参考,但我想更深入一点,所以我自己做了一个 Miro 板并开始为结构、材料、道具和照明收集大量参考。
封锁与规划 Pt。2
一旦我觉得我有足够的参考资料,我就开始屏蔽场景,完成基本的照明设置。
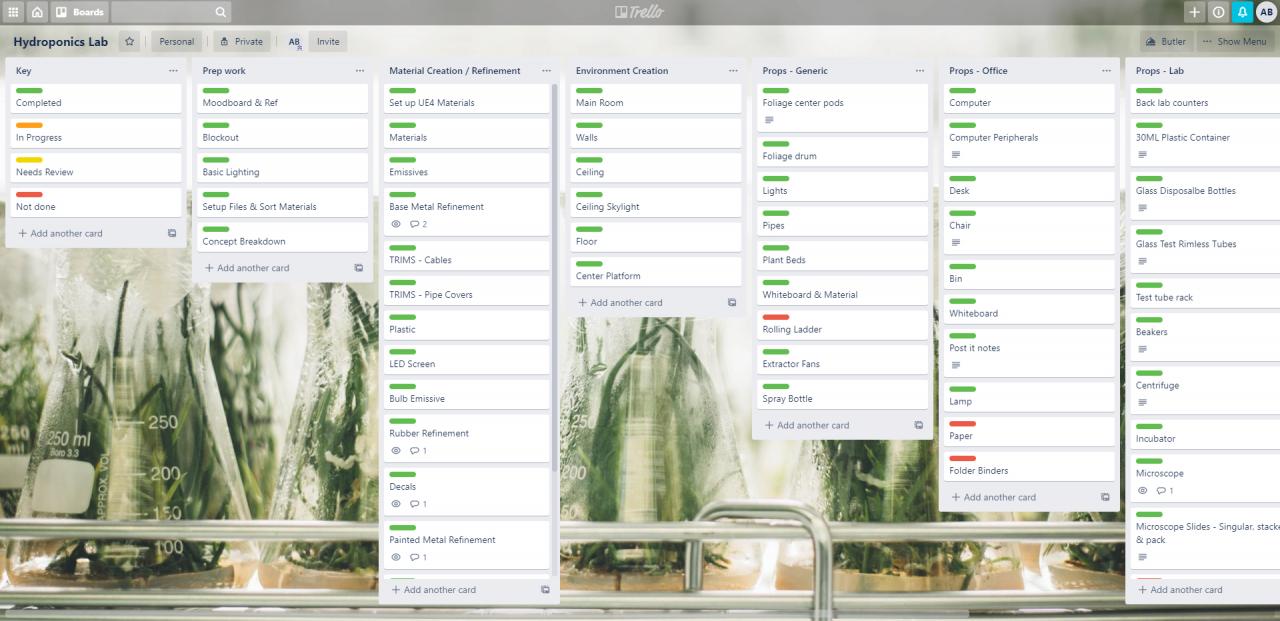
有了这个和我收集的参考资料,我开始制作一个 Trello 看板,上面列出了我能想到的所有适合实验室的东西。事后看来,我肯定是计划过度了,并且在各种列表上执行大量任务有点令人沮丧,因为我经常会害怕地看着董事会并不断推迟。
另一方面,如果我没有这些清单,我认为我不会做那么多,因为它总是给我一点额外的推动和压力来推进项目。
我在列表中还有一些道具从未加入过,因为在项目过程中它们要么不适合,要么我可以使用现有资产。
材料
在我对自己需要什么有了明确的目标后,我开始从我过去几年建立的小型图书馆中收集一些材料,因此只需修改和更新它们以更适应环境(尽管这更像是一项持续的任务)。
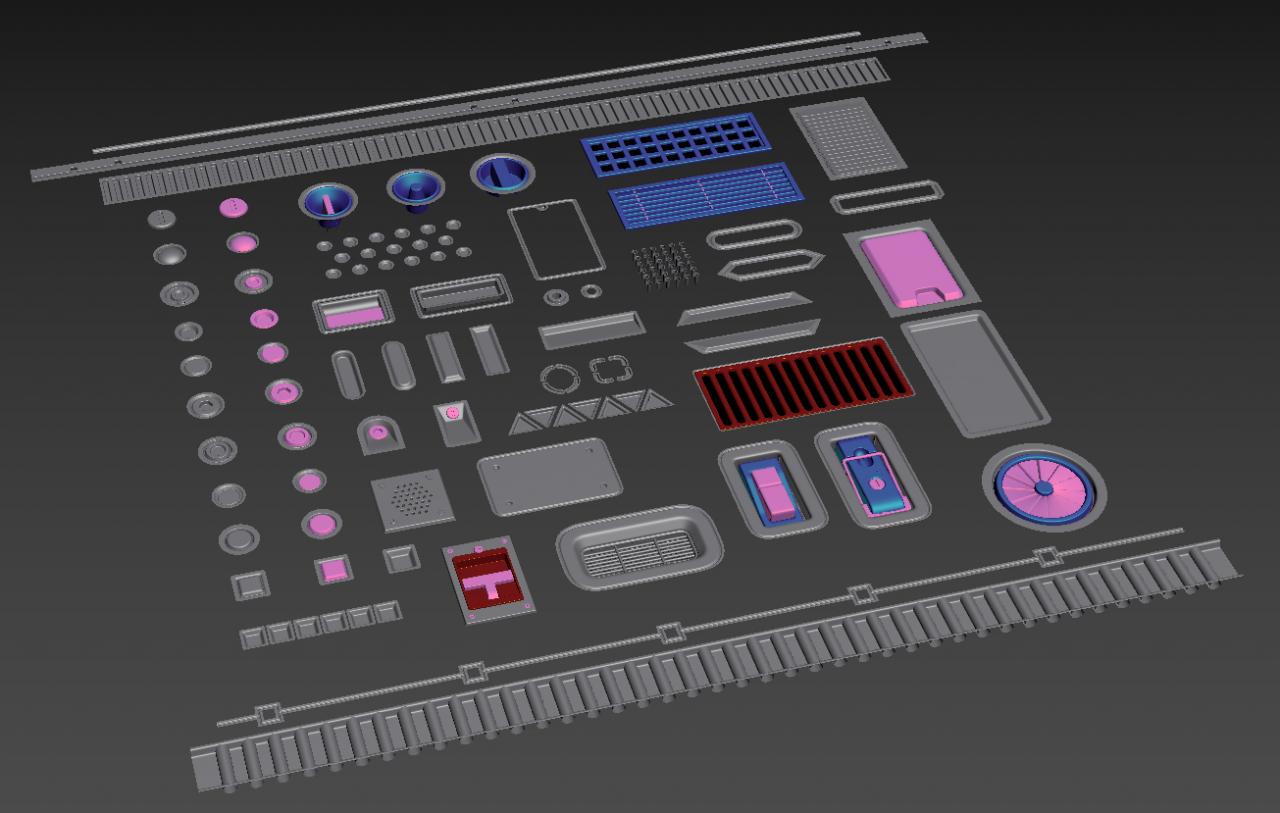
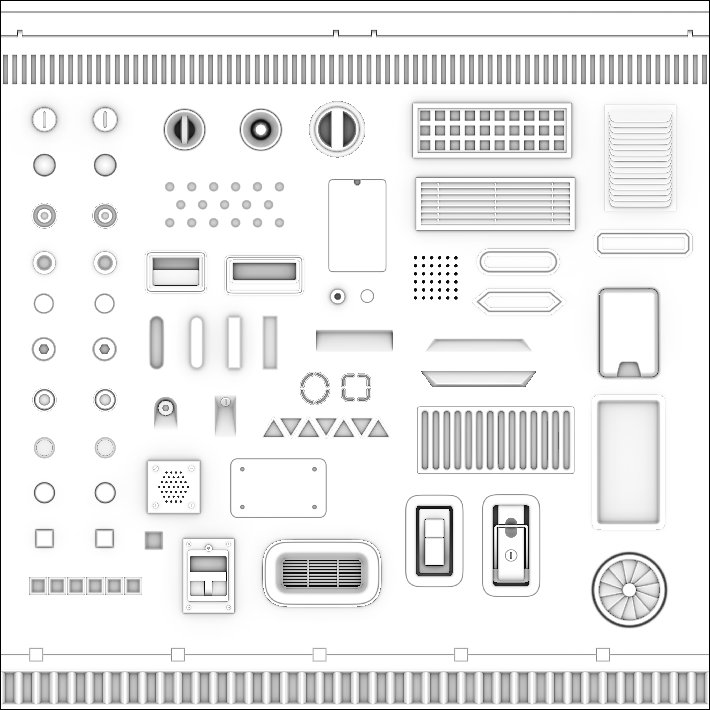
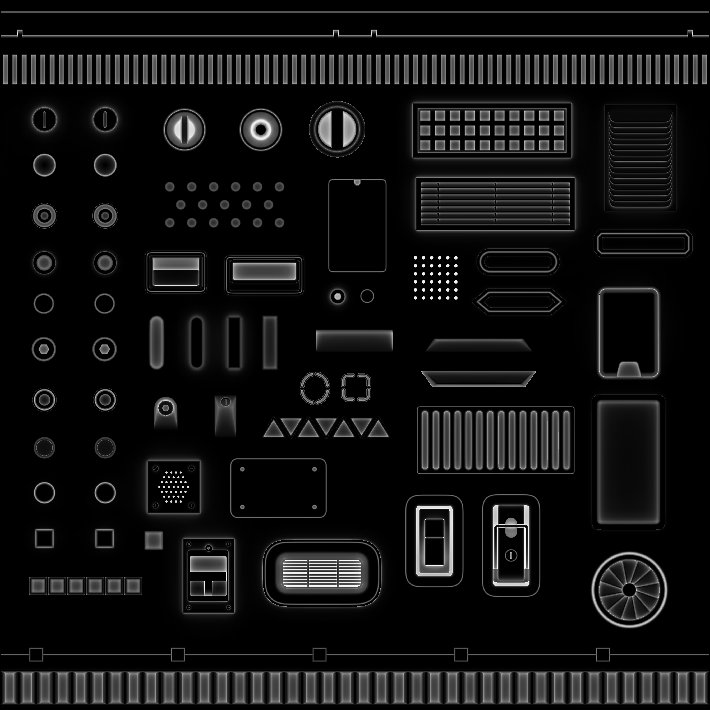
由于环境严重依赖视差遮挡贴图 (POM) 贴图,因此我开始在 3D Studio Max 中制作一些高多边形贴图网格。我从我制作的早期贴花/装饰板上采购了很多网格,并制作了一些我认为会很好的新网格,但回想起来,我觉得我应该在需要时制作贴花因为我没有使用其中的一半。
计划是在各种贴花上使用不同的材料,所以我在 Max 中为某些网格分配了不同的材料,以便我在 Substance Designer 中生成颜色贴图,我可以用它来掩盖和混合不同的材料。灰色材料代表透明贴花,因此您可以将它们放置在任何表面上,蓝色和红色材料代表不同的不透明涂漆金属,粉红色材料代表不透明的裸金属。
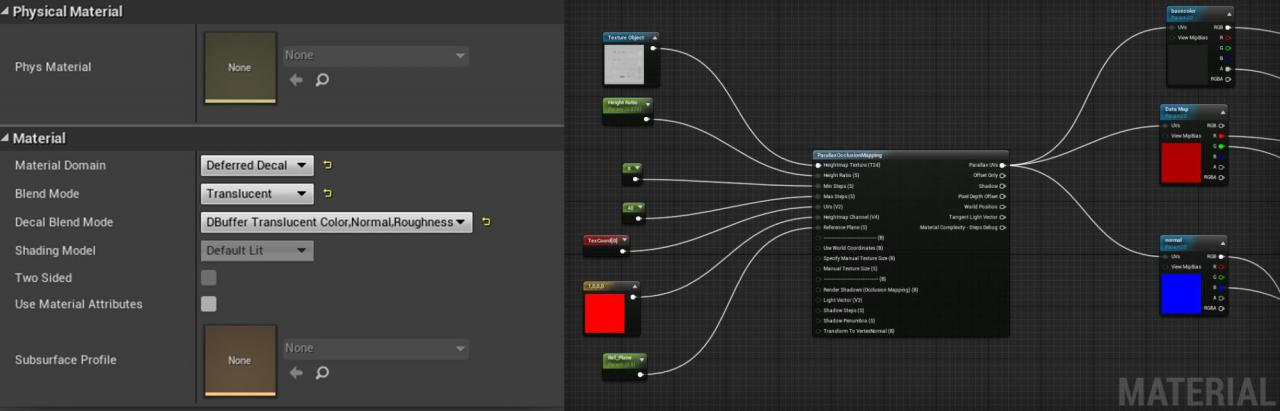
当我开始这个项目时,我非常担心如何让 POM 在 UE4 中工作,因为当时我在网上能找到的唯一信息要么非常复杂,要么编辑源代码,这两种方法听起来都不太吸引人/可行. 但后来我发现材质编辑器中有“ParallaxOcclusionMapping”节点,而且设置起来其实非常简单:
(您可以做更多事情,例如自阴影和像素深度偏移,因此我强烈建议您查看 POM 内容示例贴图!)
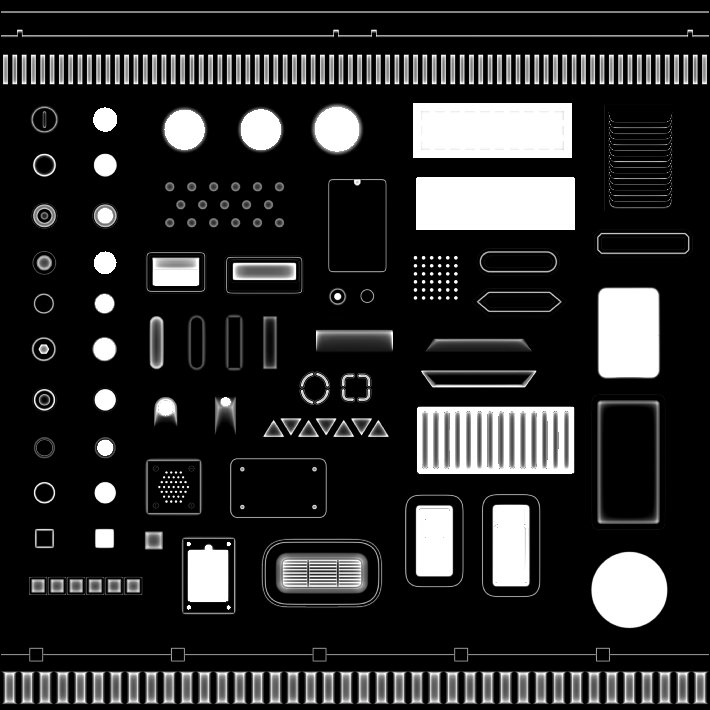
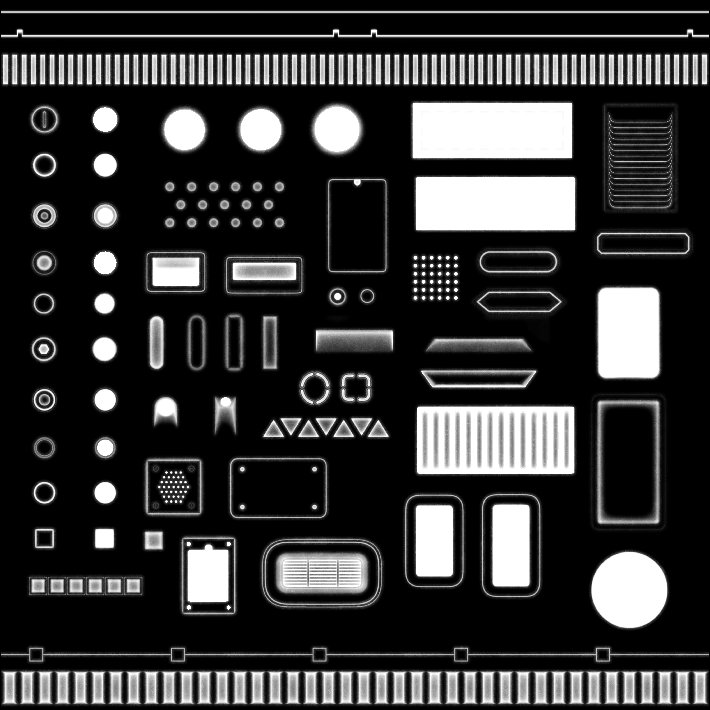
材料中最具挑战性的部分是正确设置不透明度,但我从经验中知道最好的基础是倒置的环境遮挡贴图。
从那里开始,我使用了各种直方图扫描节点并将它们与蒙版混合以增加或减少某些区域的 AO 贴图的强度,然后我添加了由不透明涂漆和裸金属材料的颜色贴图生成的蒙版,然后最后为了获得一些变化,我通过几个污垢节点运行它,这些节点也被掩盖,具体取决于我想要不同贴花的强度。我发现的一个好方法是将污垢节点与反照率混合在一起,因为污垢和不透明度将以完全相同的方式逐渐消失,这看起来很自然。
这听起来比以前更快更容易,随着时间的推移进行了大量的测试和迭代,但最终,它似乎工作得很好。
令人讨厌的是,发光按钮贴花是(很久以后)事后才想到的,因为我希望能够根据顶点颜色和 alpha 更改灯光颜色和发光强度,所以我不想回去将大量工作更改为让它在原始 POM 材料中工作,所以我最终为它们制作了新的纹理和新的材料。但本质上,它是完全相同的材料设置,只是具有发射功能。
创建场景
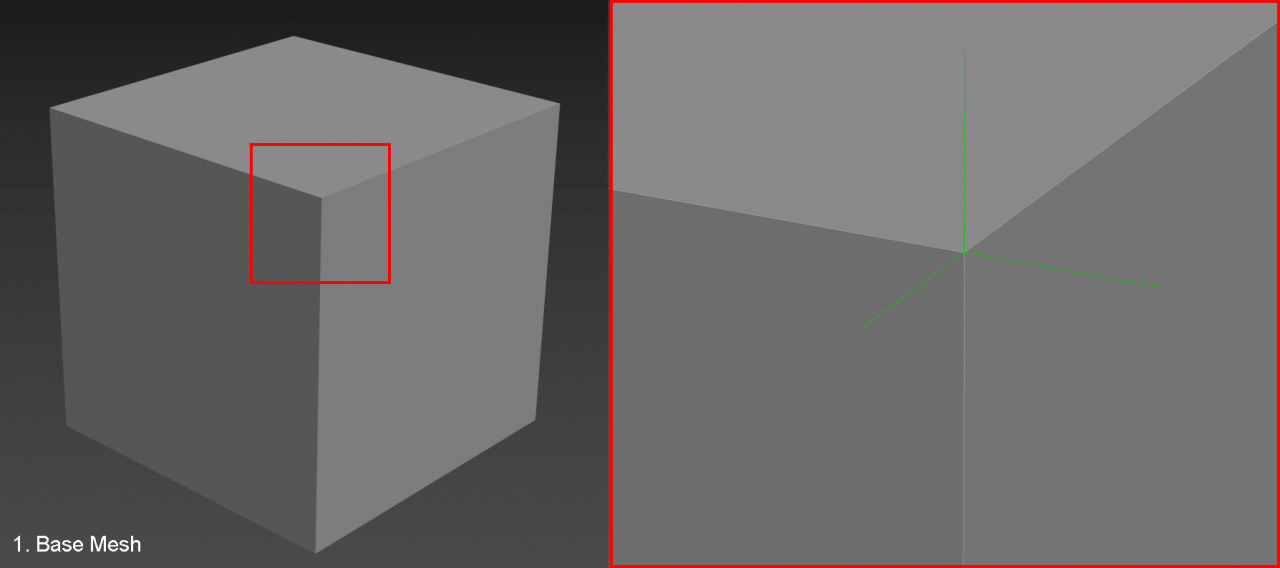
与 POM 材质一样,整个环境都依赖于加权法线。加权法线是一种可以根据顶点法线指向的位置更改模型着色的技术。这可用于平滑倒角(或斜面)边缘并将法线设置为与较大面完全相同的方向。如果操作正确,这将混合倒角/斜面上的阴影,使网格看起来比它的多边形更高,如果您使用可平铺材料而不是从高多边形烘焙,这是一个巨大的好处。
在我拥有了我需要的一切之后;材料、POM 着色器、基本照明等我开始通过制作地板、墙壁和天花板等结构元素来构建环境,但我很快意识到我将不得不稍微远离这个概念并进行我自己的旋转由于一些感觉不对劲的东西,例如墙上的植物床。
最初,我有相同的地板到天花板的植物床,但它一直困扰着我,因为它看起来有点奇怪,因为它是一个大组件,而且看起来太高了,任何人都无法在没有梯子的情况下到达顶部。我觉得做梯子是一种便宜的捷径,所以我重新设计了墙壁,以容纳更小的搁架架单元,带有某种轨道系统,让植物床可以被取下或上下移动,这也有助于打破墙上的重复。
天花板也经历了许多变化,因为最初我希望它尽可能接近概念,但我发现有很多空的空间。为了“解决”这个问题,我最终放置了大量管道和细节,最终变得过于混乱和嘈杂,所以我决定通过扩大窗户并进一步散布灯光和其他组件来重做天花板远离中心。这有助于减少填充空间所需的元素数量,并且在照亮场景时也有很大帮助。
植物鼓之类的一些道具单独使用时感觉有点不合适,所以我将它们融入了墙壁,但在大多数情况下,其他一切都非常简单。我已经有大量的参考资料和一个包含实验室设备链接的大道具清单,所以只需浏览清单并勾选它们即可。
照明和后处理
最初,我打算使用动态 GI 和传播体积进行实时照明设置,虽然在新场景中测试它很棒,但我无法在实验室中看到它。直到项目进行到大约 2/3 的时候,我才决定,一旦我完成了所有事情(结构、道具、材料等),我就会放弃实时方法并去掉每盏灯并从头开始,但这一次通过沿着烘焙照明路线走。
这有点痛苦,事后看来浪费了相当多的时间,但从头开始几乎让我不间断地专注于照明,这太棒了,因为它迫使我重新学习很多我之前忘记的东西使用UE4一段时间。
我的照明设置非常简单,很可能不是最佳的,但由于它是一个作品集,我并不太关心内存使用情况。
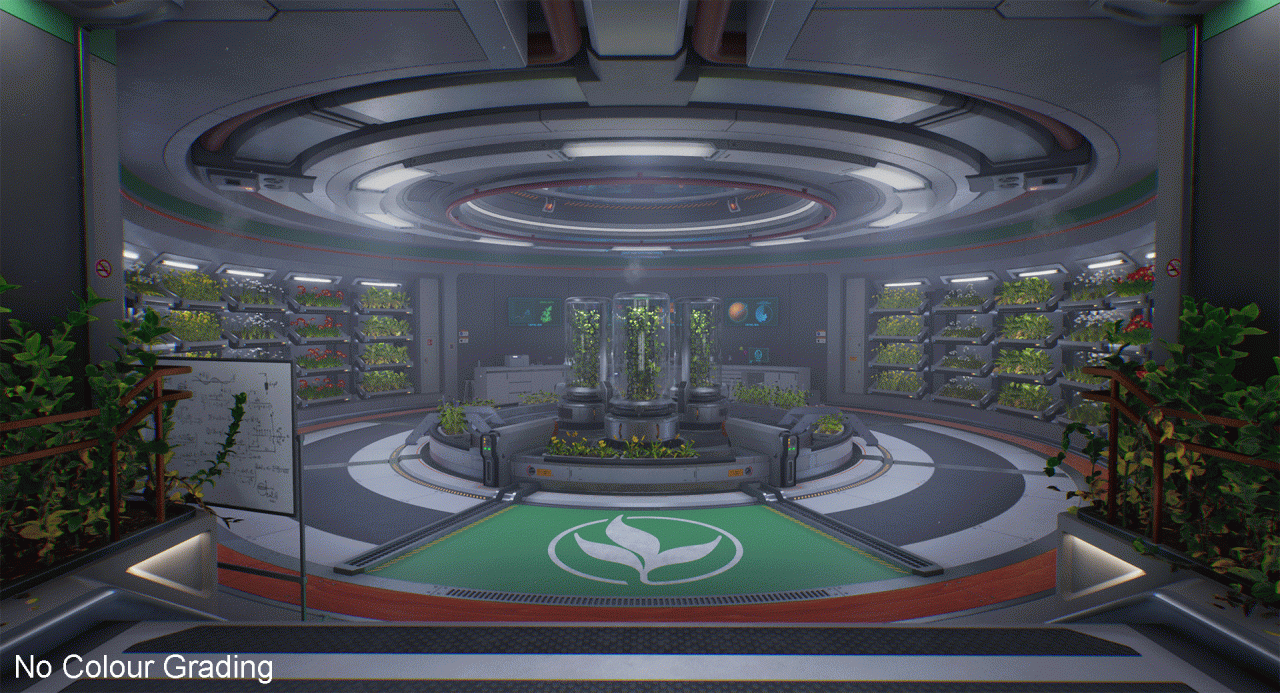
在大多数情况下,后期处理在项目的整个跨度中进行了调整,但就像灯光一样,直到最后我才能真正专注于它,除了小插图、色差等,它是对这个场景最有帮助的颜色分级(没有它看起来很糟糕)。
为了达到最终效果,我将全局对比度调高了很多,让场景更加有深度。我还将全局饱和度水平降低了约 25%,因为所有颜色都太鲜艳了,这确实意味着我失去了植物中的大量绿色,因此我增加了中间色调中绿色通道的饱和度以恢复它们的颜色. 同样,我减少了 Scene Color Tint 中的红色和蓝色通道,为环境赋予整体绿色色调,然后我使用了 Amplify LUT Pack 随附的 LUT 纹理,使环境更具电影感
总的来说,我对实验室的结果非常满意,虽然我时不时地脱离它,但完成它的冲动从未消失,我确实学到了很多,重新学习了很多。
我希望你喜欢阅读这篇文章并且你学到了一两件事!



































请登录之后再进行评论