Particle System 时间轴
我们先来了解一条能立即上手的 VFX 小技巧。如果排布粒子系统效果有点麻烦,你可以使用更简单的时间轴方法来编辑视觉效果。 🧵
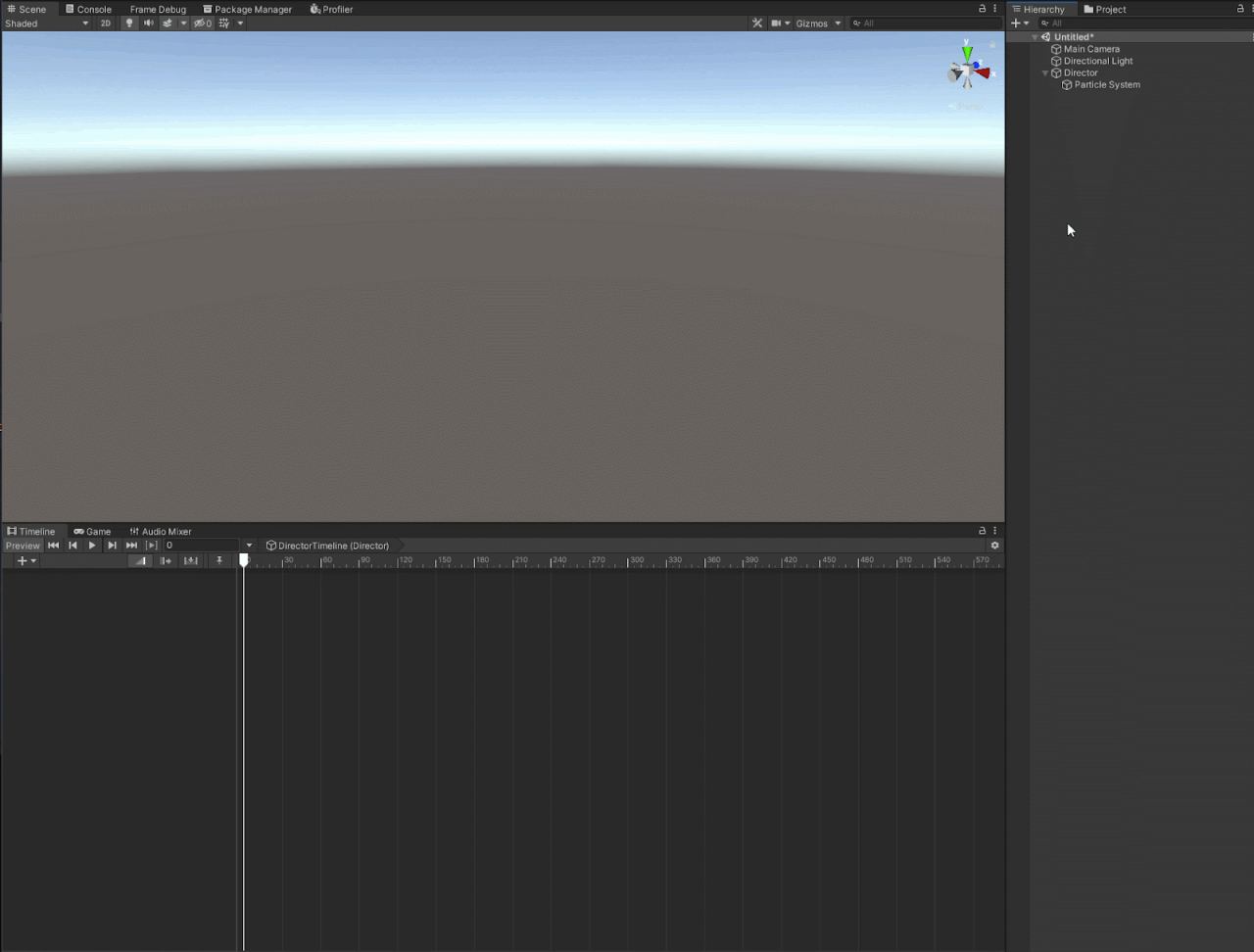
Unity 的时间轴功能原生支持粒子系统,无需自定义脚本。只需将粒子系统直接拖入,就能拖动时间指示器查看效果。
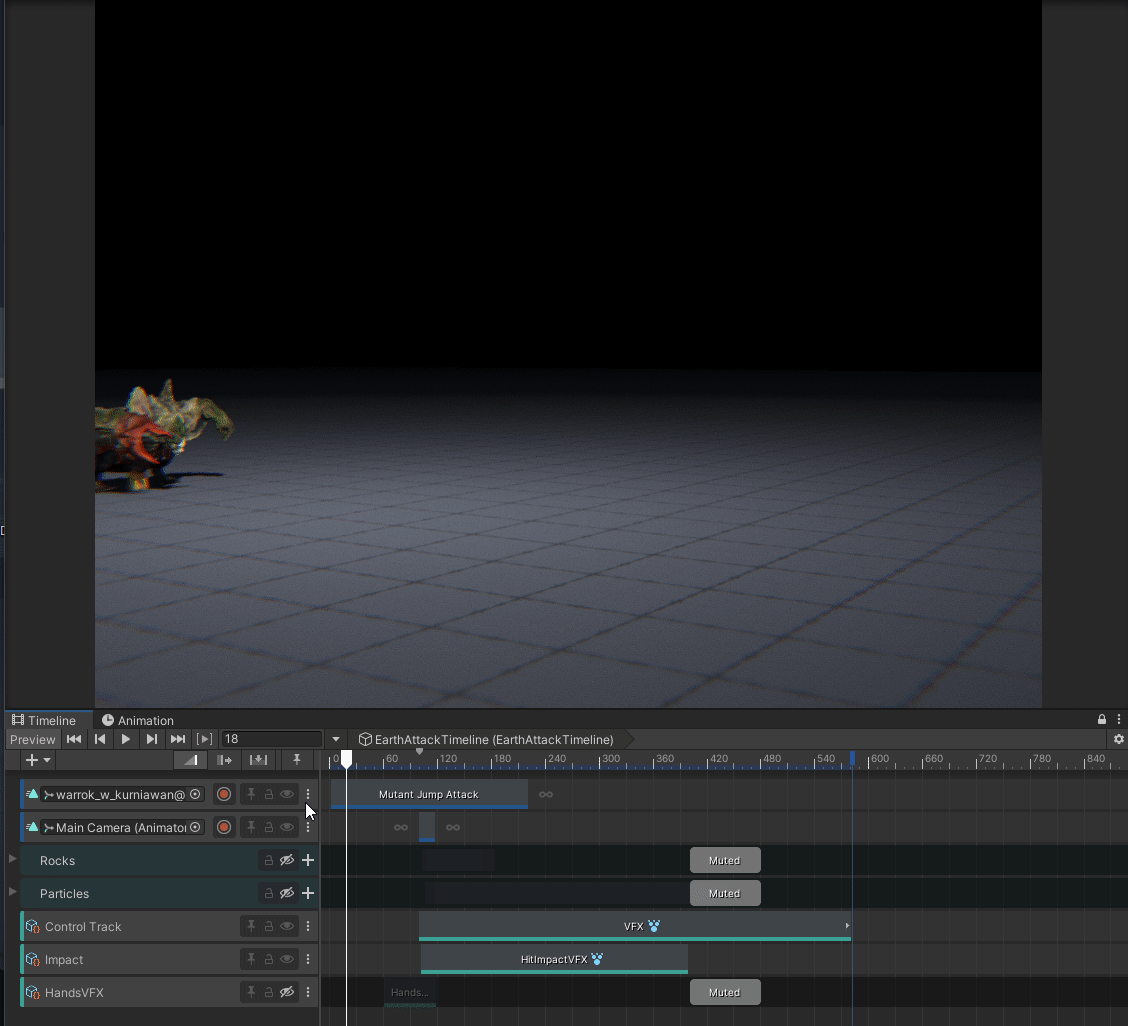
你可以将粒子系统的时间轴与其他动画轨整合在一起,更好地安排各种动画元素的顺序,制作出更美妙的视觉效果。
自定义顶点流
在使用粒子系统和自定义着色器时,你可以用一个超级有趣的方法:自定义顶点流,来做出更亮眼的效果。
我们先来花点时间了解一下它是什么,再来研究怎样用它做出更高级的粒子效果。 🧵
大家知道,Unity 里的模型是由三角形构成的,三角形又由顶点组成。顶点包含着模型的基本信息,比如各自的位置、UV 坐标和顶点色。
而我们可以向顶点添加任意数据,并在自定义着色器中随意使用。✨这就是自定义顶点流的魅力所在:我们可将粒子信息传给顶点,仅在需要时调用它们。
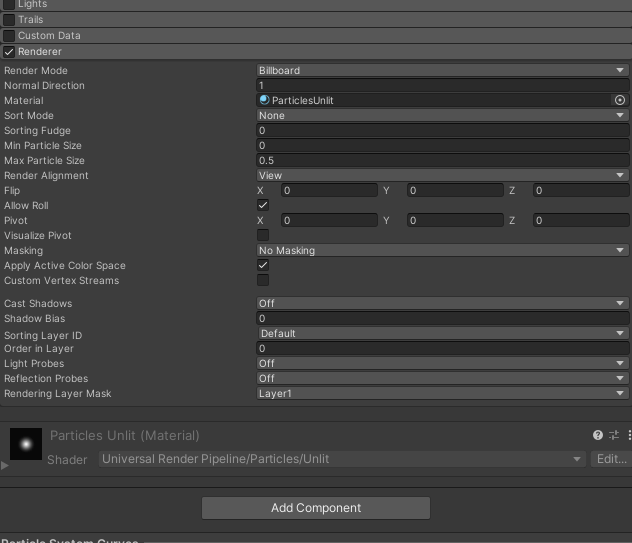
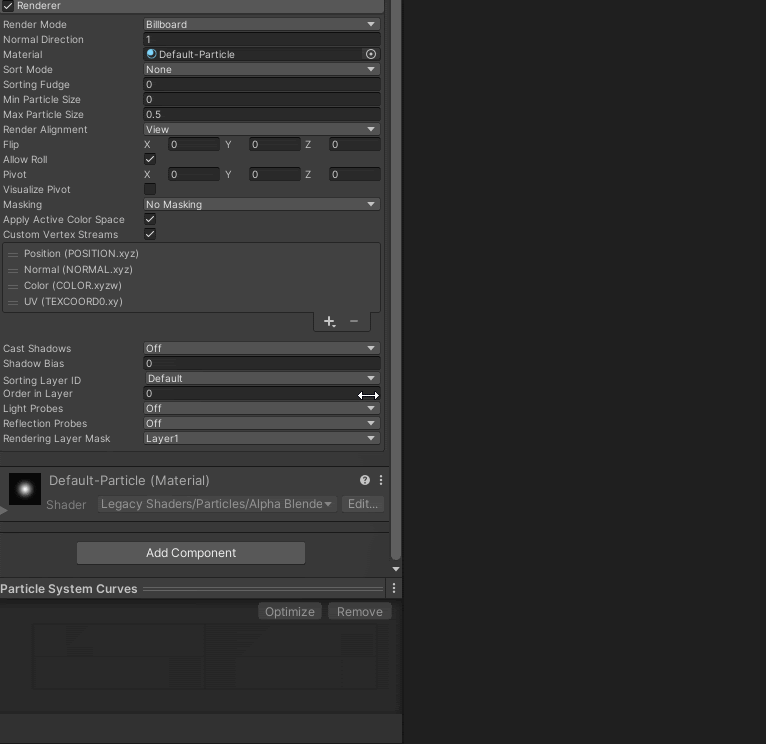
自定义顶点流的选项可在粒子系统的 Renderer 模块下找到。模块在启用后将显示所有使用中的顶点流,包括 UV 坐标和顶点色。
Shader Graph 相关技巧
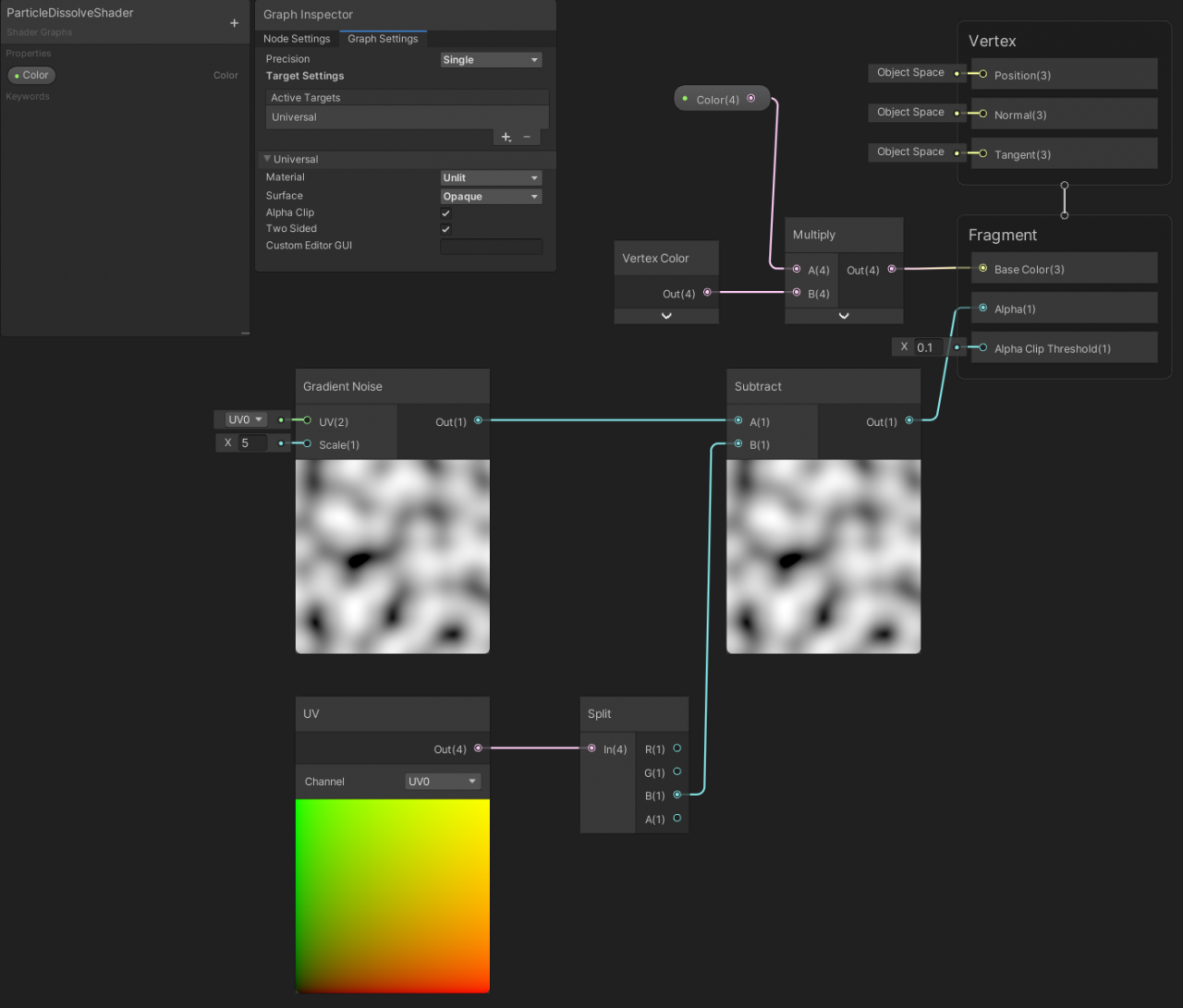
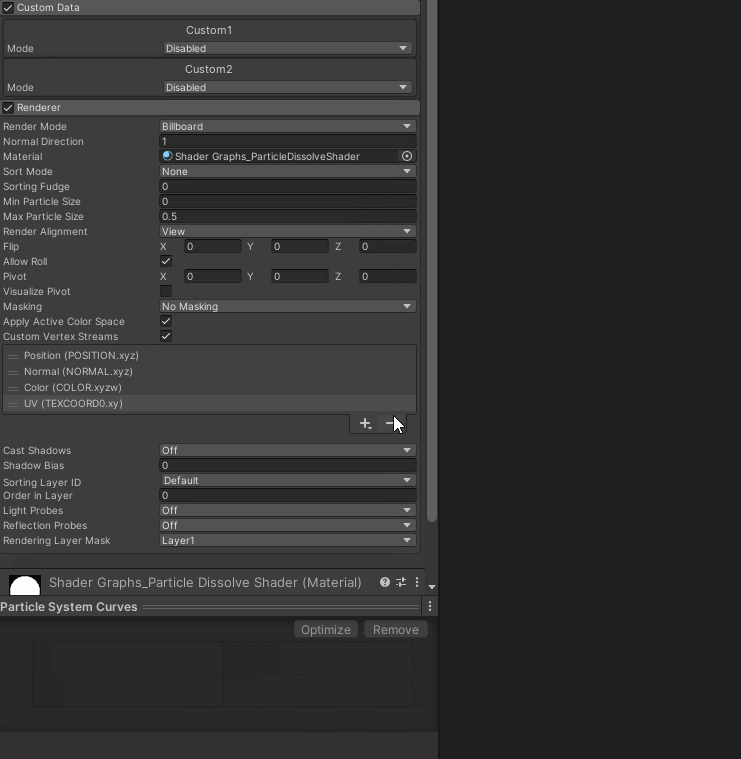
最后,我们来试着用 Shader Graph 给粒子系统制作一个简单的溶解效果。这里要做的是一个不受光、双面、带有透明通道裁剪的通用渲染管线(URP)着色器。这里要注意的是驱动溶解效果的元素:UV 的第三个组件。
你可能在想为什么,因为我们一般是用 x 和 y 两个数值来在 UV 坐标上进行纹理采样。
其实,你可以在每条顶点流的名称旁边看到数据的存储位置。
这里,新的顶点流存储在 TEXCOORD0.z 中,它对应着第一条纹理坐标通道的第三个分量(即 UV0.z)。通过增加寿命百分比(Lifetime > AgePercent),这个值在粒子的生命周期内将从零开始逐渐增加到一。
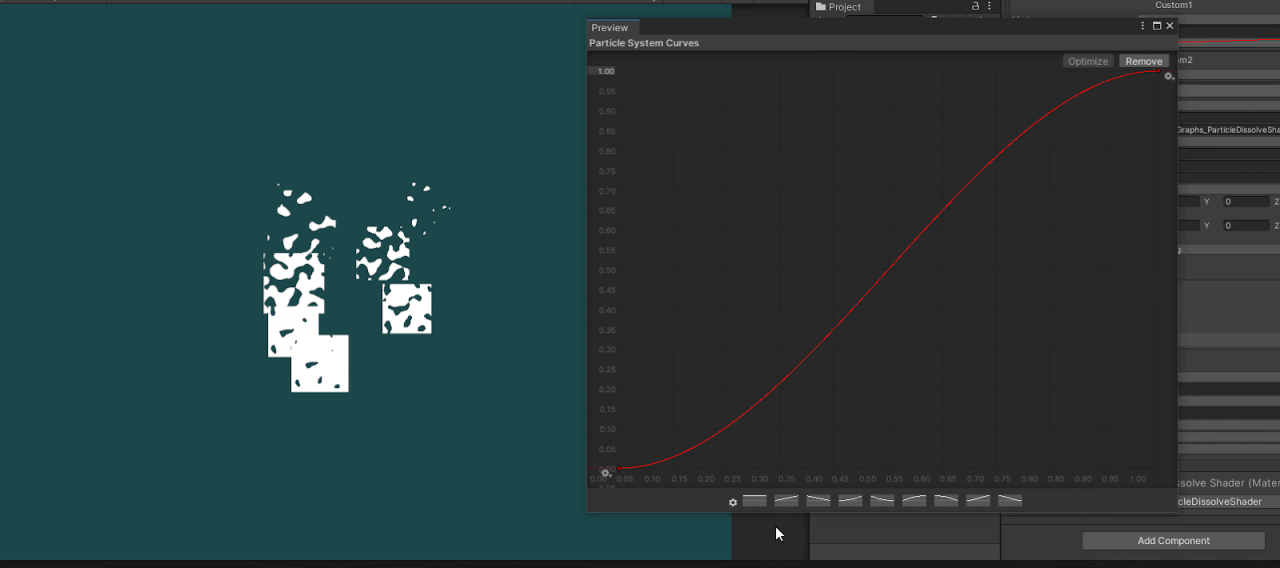
这样再使用我们的着色器,粒子就能随着时间的推移而溶解。将该着色器应用在粒子系统上后,我们就能得到下面的效果:
目前看来都很好,但如果我们想进一步控制粒子的寿命呢?寿命百分比(age percentage)的确能用,但它只能线性地变化,难以做出更为复杂的效果。问题的答案就在 Custom Data 模块里:
我们可以使用 Custom1.x 来代替 age percentage,这样我们就能用一条类似 Size over Lifetime 的内置曲线来改变粒子生命周期的值。
这下我们就能更精细地控制粒子的溶解速度了。✨ 是不是超棒?
当然,除了这些信息外,自定义顶点流还可接收许多其他的数据。在着色器中启用它们能带来很大的创作可能。
我们很期待看到大家在评论中提出自己的创造性用法。
祝各位创作愉快!✨
本文转载自unity社区
原文链接: